* 2개의 컴포넌트(MinutesToHours + KmToMiles)를 App에 넣고,
select 옵션으로 선택할 수 있게 만듦.
function MinutesToHours(){
const [amount, setAmount] = useState("")
const onChange = (event) => {
setAmount(event.target.value)
}
const reset = () => {
setAmount("");
}
const [invert, setInvert] = useState(false);
const onInvert = () => {
reset();
setInvert((current)=>!current)
}
return (
<div>
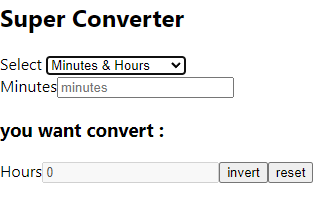
<label htmlfor="">Minutes</label>
<input
value={invert ? Math.round(amount*60) : amount}
type="number"
id="minutes"
placeholder='minutes'
onChange={onChange}
disabled={invert}/>
<h3>you want convert : {amount}</h3>
<label htmlfor="">Hours</label>
<input
value={invert ? amount : amount/60 }
type="number"
id="hours"
placeholder='hours'
onChange={onChange}
disabled={!invert}/>
<button onClick={onInvert}>{invert ? "turn back" : "invert"}</button>
<button onClick={reset}>reset</button>
</div>
)}
function KmToMiles(){
return (
<h3>KM 2 M</h3>
)}
function App(){
const [index, setIndex] = useState("xx");
const onSelect = (event) =>
setIndex(event.target.value)
** 여기서 useState 안의 () 값에 따라서 select 옵션 중 하나로 변경이 됨.
(+ select로 하나의 option을 선택하게 되면, onSelect에 의해서 해당 index로
변경이 됨.)
** onSelect는 아래쪽 코드에 option의 value값에 따라서 변경이 됨
setIndex(event.target.value)에 의해서!
return(
<div>
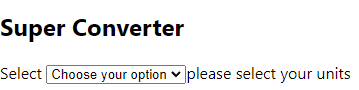
<h2>Super Converter</h2>
<label for=""> Select </label>
<select value={index} onChange={onSelect} name="" id="">
<option value="xx">Choose your option</option>
<option value="0">Minutes & Hours</option>
<option value="1">KM & Miles</option>
</select>
{index === "xx" ? "please select your units" : null }
{index === "0" ? <MinutesToHours/> : null }
{index === "1" ? <KmToMiles /> : null }
</div>
)}
** 적용되는 순서: 1) 사용자가 3개의 옵션 중 1개를 선택(Choose..Minute..Km..중 1개)
2) Select의 onChange 즉, onSelect에 의해서
setIndex(선택한 옵션의 value값)으로 지정됨.
(같은 말로 index[선택한 옵션의 value값])
3) useState에 의해서 index의 값이(value값이) xx,0,1 중에 어떤건지에
따라서 바로 아래 if문(index === "" ? "" : B ) 실행이 됨
** if문 대신에 JSX에서는
{ } 중괄호 안에 넣어서 대신할 수 있음
만약 index가 xx라면 "please select your units"를 입력해주고,
그게 아니라면 null(값 없음)을 보여주세요 라는 의미
** if문을 if()이런식으로 쓰면, 어차피 텍스트로 인식을 해서,
쓸 수 없음.
export default App;



'ReactJS로 영화 웹 서비스 만들기 > Convert(Minute < - > Hours)' 카테고리의 다른 글
| State Practice part Two(2-1 Converter) (0) | 2022.09.21 |
|---|
